Help:Introduction
This is a website application designed to facilitate distributed collaboration amongst a team of urban development professionals. Collaborators generate quantities of broad-ranging ideas and data, in many media formats, to be organized in complex ways. Website content can range from prototypes and rough-drafts to finely polished book-chapters and research summaries, and continuously morph between these. Communication between team-members will need to thread through this content seamlessly and uninhibited by technology. All at once, this website will need to be a publishing, collaboration, communication, storage, organization, and research tool, while still satisfying the above needs. And yet it tries to remain focused, be usable, and above all, useful.
Site Structure
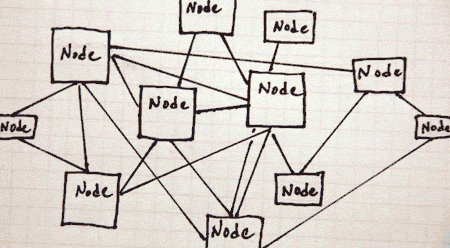
To allow such wide-ranging functionality, the following non-hierarchal structure was chosen, grouping content into atomic units called nodes:

Yes, that's right. There is no apparent structure. It is both simple and chaotic. Most importantly, it is user-defined and free-form.
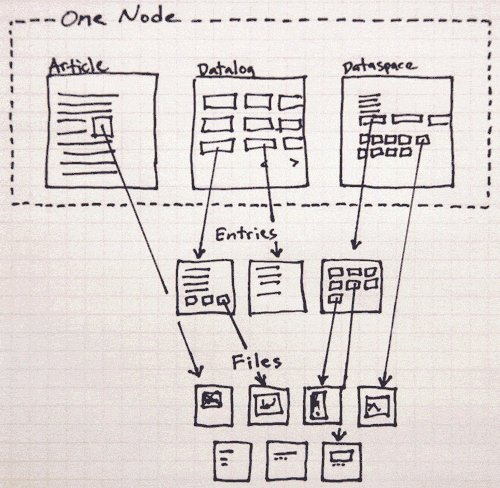
Each node contains the following components:

- The article is the primary content of the node. This is the front page, the gallery window, the published content. It is one page of wiki-formatted text.
- The datalog is the collaboration area where users contribute text, images, and files. This is the scrappy discussion area, the comments area, the discussion board.
- The dataspace is an automatically rendered display of “related data” pulled from elsewhere in the website. Relationships are determined by metadata and statistical analysis.
Definitions
These are a few of the terms we used to describe this website.
- Node
- The primary object of information on the website, defined by a specific topic. A node is referenced by its namespace and title, which must be unique amongst all nodes in the database. Each node has three parts: an article, a datalog collaboration area, and a dataspace relations browser.
- Namespace
- A fancy way to define different node types. Nodes in different namespaces (i.e. ‘of different types’) will behave uniquely. A namespace is used as part of the node’s title. For example “User:Quinn” is the title of the node that is profile page of user “Quinn,” to be differentiated from a node titled “Main:DCF” which is the page for an article describing the Dynamic City Foundation.
- Node Cloud
- 1. All nodes in the website, collectively. Described as such because of the non-hierarchical nature of nodes. 2. Also describes the visual node cloud used on the home page.
- Article
- A text article attached to a node. The article is the primary facet of the conceptual node. A node has only one article, and an article can belong to only one node. Articles use Wiki markup to format content.
- Datalog
- A section of a node that is half-weblog and half-forum, where users can contribute text and files to the node.
- Entry
- A textual post made to the datalog page of a node. These can contain comments, Q & A, research data, links, or whatever users decide to contribute to a node. Creating an entry is the only public method for uploading files and images, which are permanently attached to the entry. Entries use Wiki markup to format content.
- Dataspace
- 1. The section of a node that displays data related to the node. 2. If accessed from the search form, displays data matching search query.
- Files
- The items a user will upload, view, and download through the datalog. Can be images, video, audio and other media.
- Data
- Datalog entries and files, collectively.
- Metadata
- Data that describes a database record. It is not considered “content” to display publicly but is used to search and find relationships between records. For example, an article may have the following metadata: tags, activity, date added, author.
- Wiki
- A collection of web pages that can be edited by the public. Pages are free-form text with or without formatting and linked to other website pages. Versions of all changes are saved to allow revival of a saved version if the current page is defaced. Each node article is a wiki page.
- Wiki markup
- A simple markup language that specifies how text should be displayed when viewed with a web browser. For example, when entering text into an article, you can type [[image:1002]] to place an image onto the page.
